Progressive Web App FAQ: we answer key merchant questions

Using our hands-on experience of building and launching PWAs, we’ve tackled the big questions that often have merchants sitting on the fence.
What is a PWA?
Progressive Web Apps are websites that use new technology to behave like a native app e.g. they can be installed, they work offline. This best of both approach offers huge benefits for businesses and their customers. We’ve summarised how they work and what they offer in this handy PWA guide.
Is PWA just another buzzword?
There’s certainly a lot of buzz around PWA, but it’s not just another technical fad. As smartphones have become the dominant way people access content and conduct transactions, their behaviour and expectations have evolved. PWA is a mobile-first approach to providing frictionless experiences that will satisfy this audience. The case studies collated by Google and PWA Stats show that the buzz is justified, as PWA deliver real returns across market sectors.
Will a PWA only benefit mobile users?
There’s no denying that PWA is primarily about improving the experience for mobile users. That matters a lot in eCommerce where mobile accounts for the majority of traffic, but often lags behind in sales. However, desktop users can also benefit from many features, particularly the performance improvements. Chrome allows PWA to run on desktop operating systems, while Microsoft allows PWA to be submitted to their Windows App Store.
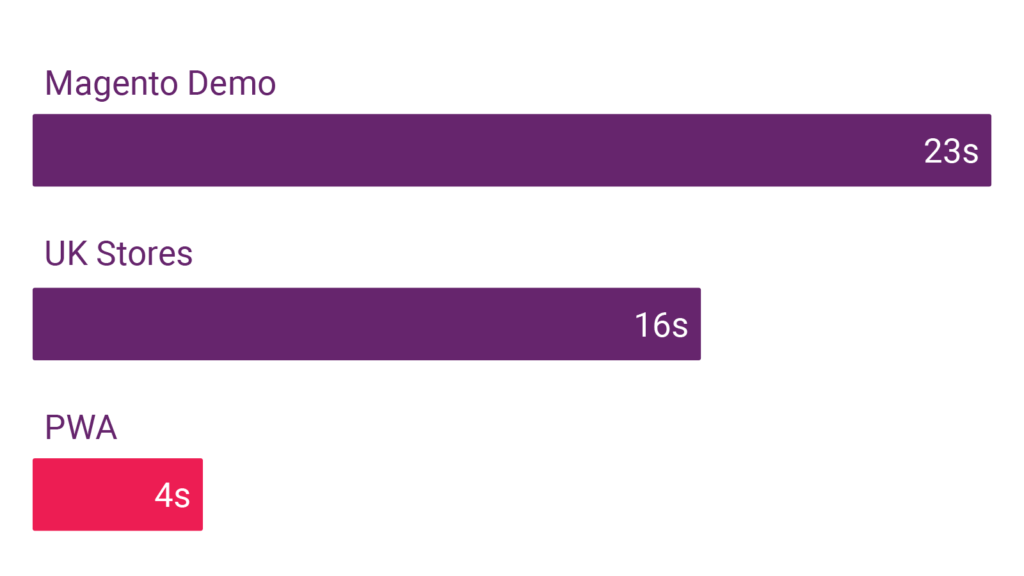
How much faster is a PWA?
Our most recent PWA project achieves average load times of 4.2 seconds on a 3G connection. We conducted some comparison tests and found this was 5x faster than the default Magento 2 store, and 4x faster than UK retailers operating Magento stores. What each business can achieve depends on their particular content and technology, but data from PWA Stats suggests a loading times below 5 seconds is fairly common for PWA.

Is PWA ready to use now?
Yes, all modern devices and browsers support the web technologies that enable PWA to work. Apple were the last major vendor to add the features, doing so in early 2018, and it is since that point that businesses have been more keen to start PWA projects. The tools and frameworks that help developers to build PWA have also been maturing rapidly, providing some different implementation options and reducing the time to market.
Is Magento ready to support PWA?
Yes, Magento 2 is ready. Developers can use PWA Studio, a suite of tools and templates to help implement PWA. We pick and mix elements from this along with our own solutions to build projects. Crucially, the 2.3 release of Magento added GraphQL APIs to complement their existing REST APIs, making it easier to implement modern techniques like headless architecture and server-side rendering.
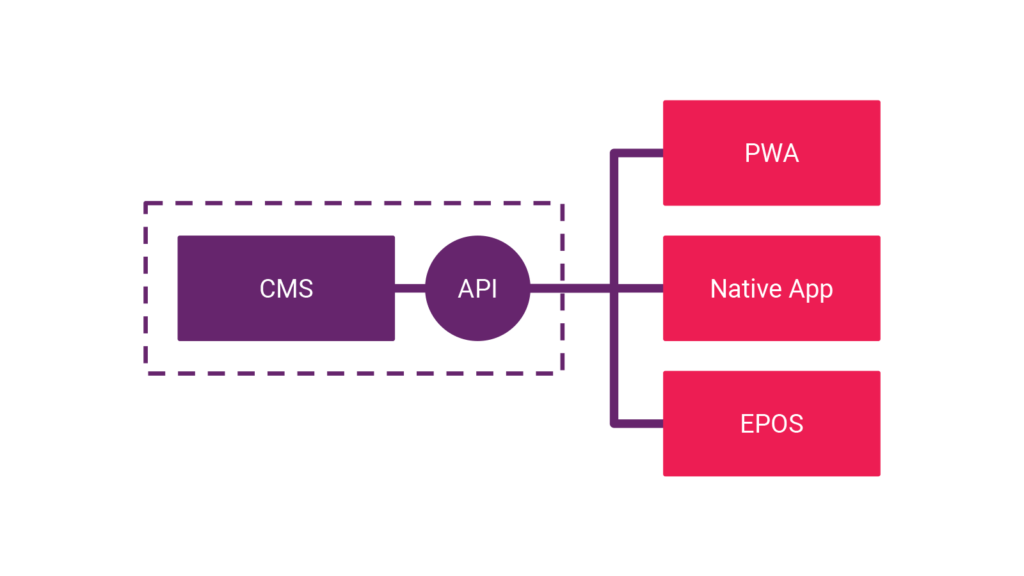
What does ‘headless’ mean?
Normally, a website is served by a “monolithic” CMS (like Magento or WordPress) that handles everything: it has a content database; a content management back-end (the admin); and a customer-facing front-end (the website). The tight coupling between those functions can restrict technical choices and makes it hard to mix with other CMS systems.
A headless CMS only provides the database and back-end functions (the “body”). The front-end interface (the “head”) is completely separate, accessing the content via APIs. The interface could be a website, app, EPOS, or another CMS that wants to blend content together.

A PWA doesn‘t need to be built on a headless CMS, but we prefer this architecture because it provides the technical freedom that is key to building the best user experience and making maintenance more nimble.
Does PWA affect SEO?
Google sets out a PWA checklist that includes SEO fundamentals like indexable URLs and meta data. Assuming such practices are followed, then search rankings should not be adversely affected. Recently, Google has begun considering page performance and responsive design as ranking factors, so the features of a PWA will only align positively with such changes.
Does PWA require a complete rebuild?
It depends on your current circumstances. Merchants who are still on Magento 1 will require a full rebuild when re-platforming to Magento 2, so it’s the perfect time to consider a PWA approach. Merchants who are already on Magento 2, particularly version 2.3 or higher, may only need the odd tweak to the back-end APIs to start introducing PWA features.
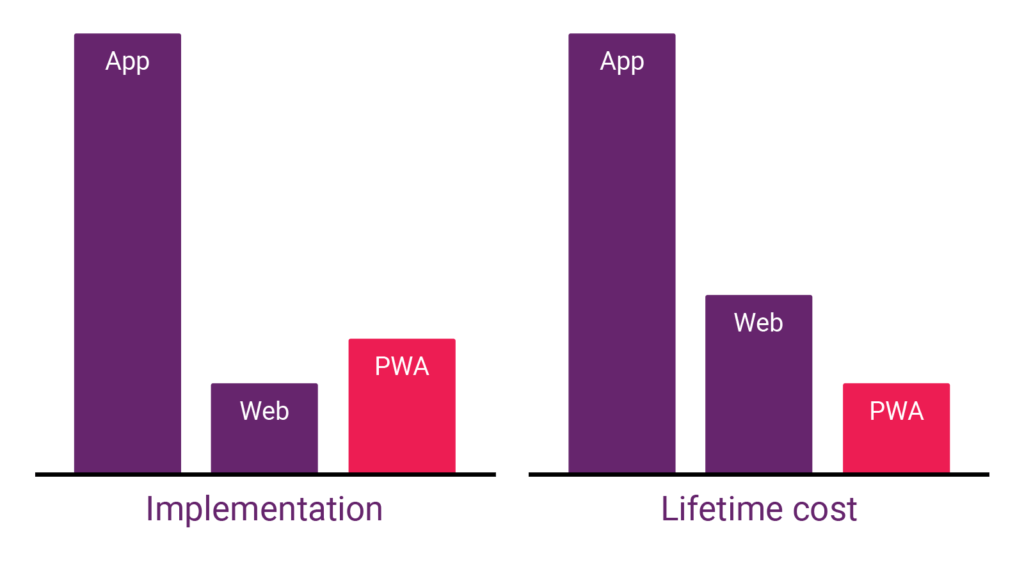
Will a PWA project be expensive?
We’ve found that developing a PWA costs nominally more than a regular website, especially when compared to investing in a native app. Given this small price difference, we believe anyone initiating a new Magento site should seriously consider taking the PWA route now.

How long does it take to build a PWA?
We’ve been able to build and launch a PWA storefront on Magento 2 in less than six months. The modular approach we take to PWA means that it is much easier to consider a phased approach that adds features following an initial launch, allowing a business to enjoy the benefits of something like better performance much sooner.
What are the drawbacks of a PWA approach?
There are some limitations to consider:
- Creating a high quality PWA requires a high level of mobile design and web development skills, which some teams may not possess.
- A PWA can’t be promoted through app stores, so it won’t be able to reach potential customers are only in these channels.
- Compared to native apps, there are some hardware features that PWA still can’t access, including Bluetooth, geofencing, and contacts.
- Support for PWA is not consistent across different web browsers, so a fully-featured PWA may not be experienced the same by different users.
- Integrating third-party services depends on them providing suitable APIs for accessing their content, especially if they normally integrate with the front-end e.g. search, personalisation.
Still have some burning questions about Progressive Web Apps? Whether you need to make the business case, or want to dive into technical details, we’ve got plenty of knowledge to share from our experience of creating PWAs for ecommerce. Get in touch with us today.