How can interactivity can benefit eCommerce?
Imagine you’re in a shop. You’ve got a question about something you’re buying. You scope the shop floor looking for someone to help. You make eye contact, they give you a little smile. Then you have a chat, get your question answered and make your way to the checkout. That brief interaction, the eye contact, the smile. It’s all played into your experience.
There were two levels of feedback in this interaction. The smile and the answer. But how does this level of service translate into your website? It’s quite similar. When using your website, your customer will get one level of feedback from interacting with your website (like clicking a CTA or navigating your catalogue) and the other level from seeing the expected result. For example, your customer knows that clicking ‘buy now’ buttons will take them to the checkout. This is expected behaviour.
How can you go from providing your customers with an experience they will expect to an experience that will defy their expectations? The answer is motion design. Through implementing elements of motion throughout your website, you’ll enhance your customers’ experience by providing them with surprise and delight.
In this blog, we’re going to cover why you should be using motion design to enhance user experience, boost engagement, show the status of a process and ultimately bring some enjoyment to your customers.
How can motion design elevate the user experience?
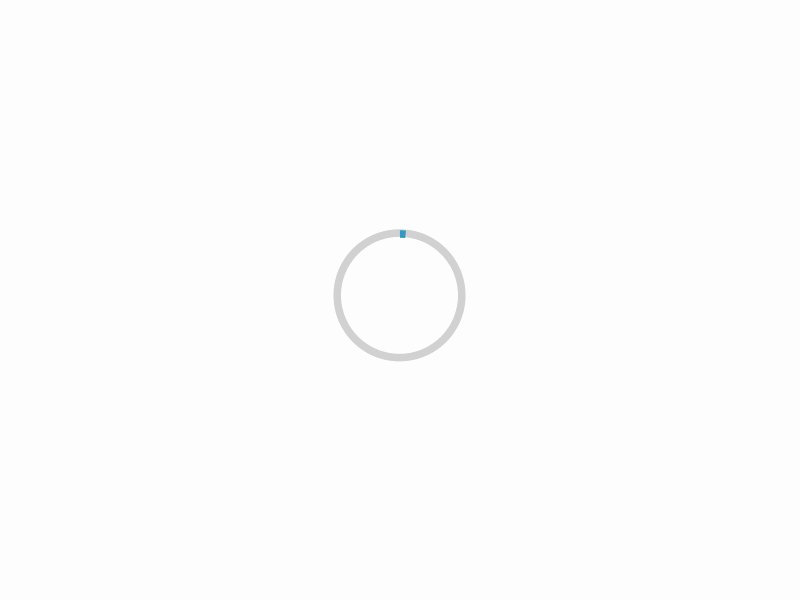
One of the first uses of motion design was to show wait time. The windows progress bar or hourglass. When we saw the turn of the hourglass or watched as the loading bar grew, we knew something was working in the background. There’s a reason we still see this element of motion design used today.

What are micro interactions?
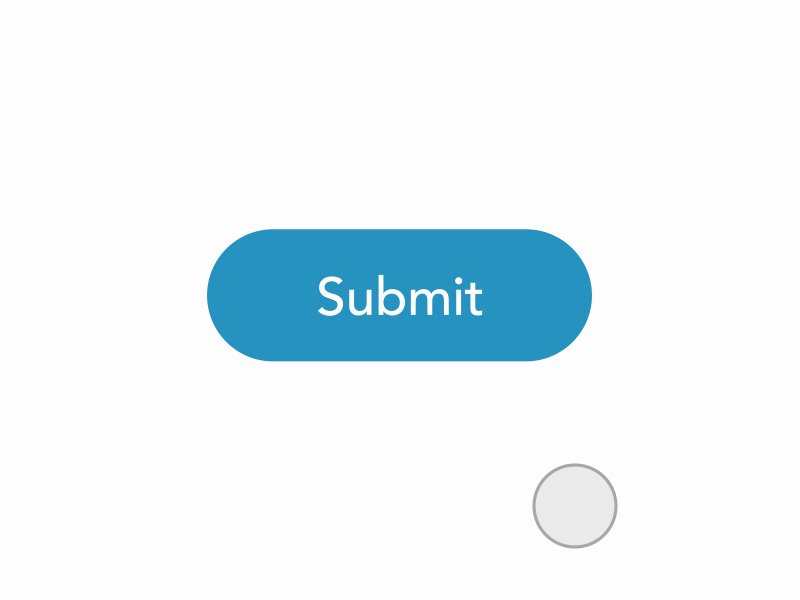
Touch screens made things slightly trickier for a designer. You tap, not click. Sometimes you’re waiting for the action to happen before you can tell you’ve taken it. Designers can use micro interactions to compensate for this. Micro interactions are small animations or visual cues that are triggered by a user’s interaction with a website or app. They make the experience a lot more dynamic and enjoyable. A micro interaction might be a button that changes colour or size when the user hovers over it. It could be a piece of text that animates when it’s clicked/tapped on. These small animations help to create a sense of feedback and interactivity and can make the overall experience feel more polished and professional.

Micro interactions reduce frustration for your customers. They provide a much more intuitive and engaging experience. They’re also a handy tool for reinforcing branding. Designers can use motion design techniques to create custom animations and visual effects that reflect the brand’s personality. Using motion design will make you stand out from your competitors and create a lasting impression on your customer. These small but effective animations can draw attention to the right areas of your website. Your call to actions will jump out at your customer with a simple colour change or animation. Loading or wait times will be conveyed through a spinning wheel or loading bar. You’re keeping your customer in the loop by showing them what’s happening with more than just a piece of copy.

Taking it to the next step
Let’s take it to another dimension.
3D technology has revolutionised the way we shop online. It provides immersion, engaging your customer from the minute their eyes are drawn to your motion design. You can create a much more realistic representation of your product. This improves customer engagement, increases sales and reduces returns.
Using 3D motion design on product detail pages allows your customers to see your product from a whole new perspective. They can get a better sense of the size, shape and overall look of a product. Furniture, home decor, shoes, jewellery.
Combining 3D with augmented reality lets your customer preview your products in a whole new way. Your customers will feel like their buying decisions are all the more informed.
And it’s cheaper for you!
Rather than opting for traditional photoshoots, once you’ve got your 3D models, you’re set to go. Investment in motion design will only improve your customer’s experience. And the technology is only going to get better. With companies like Meta and Apple heavily investing in 3D technology, it’s fast becoming the norm.
If you haven’t already, you must consider implementing motion design. It levels up user engagement, delivers exceptional product knowledge and makes for an outstanding user experience that reflect their buying needs as well as your company’s brand.
Want to learn more about motion design? We’ve got you.
Join our Head of Design, Kashif Ahmed, as dives deep into motion design and how it will benefit your eCommerce business.
Access the workshop here.
Want to learn more about how design can benefit your site? We’ve got you.
Join our Lead Designer, Kashif Ahmed, as he dives deep into motion design and how it will benefit your eCommerce business on our next workshop.